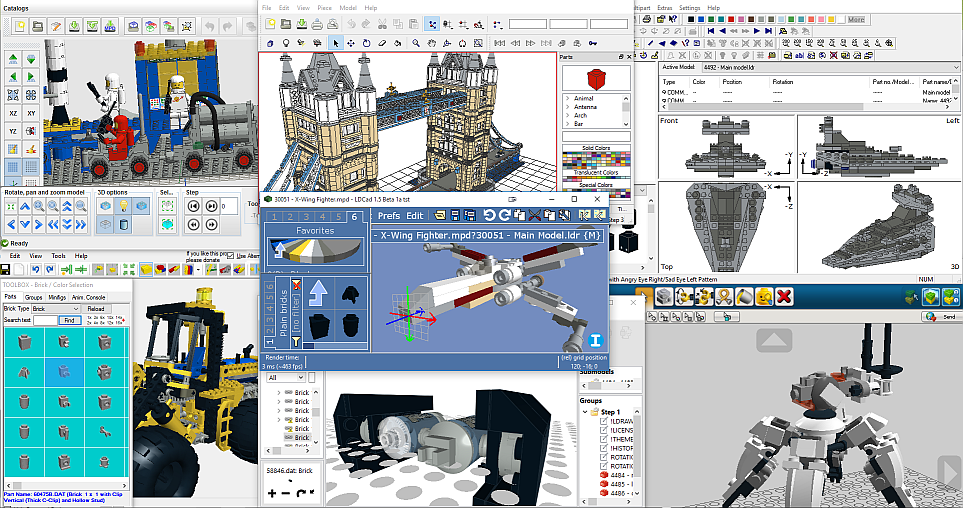
I’ve loved LEGO all my life and I recently found out that a bunch of cool LEGO building/design/CAD programs existed. So, I set out on a quest to find the best one for me. Not knowing anything about these, or much about the LEGO community online, it was a little difficult to find out what was available. I figured I’d share my quest so others might benefit.
Not knowing what these programs had to offer, I had a pretty short list of evaluation criteria:
- Try to build the same model in each program and see how easy it is to build (my primary objective)
- Must be compatible with Windows 10 (OS I’m running on my main PC)
- See how easy it is to build without reading the documentation first (not that consulting it was out of the question)
- Settle on a program that appears to be somewhat current and maintained
My primary objective was to find something that I could use to build LEGO models.… Read more...